Styles & Widgets
- JavaScript Widgets
- CSS Styles
- HTML Decorator
- Mobile Web Design
Follow the documentation on UCSD's MWF website for HTML elements and styles.
When designing mobile web applications, follow these guidelines for the mobile decorator:
http://m.ucsd.edu.<h1 id="header"> element.
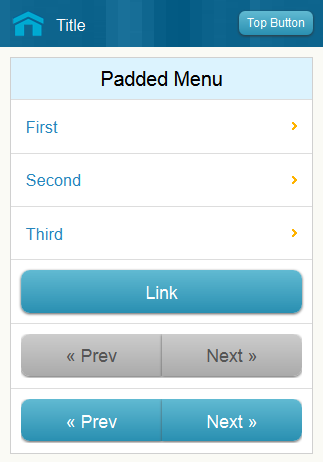
This is where the web applicaition content displays. You can peruse over the following sample pages. These pages have the same HTML semantics and content but is rendered differently based on the different classes of devices.

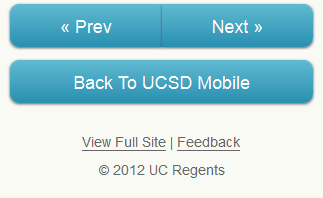
The footer includes a button which links back to the UCSD Mobile home page http://m.ucsd.edu and the copyright notice and "UCSD Full Site", linking to http://ucsd.edu.

If you wish to customize "UCSD Full Site" link, add the following to your jsp page's head section if you are using sitemesh from UXT:
<meta name="footer" content="News Full Site" /> <meta name="footer.url" content="http://ucsdnews.ucsd.edu?ovrrdr=1" />
The ovrrdr parameter prevents the redirect javascript (if you have one) to redirect mobile devices back to the mobile site. If you are not using sitemesh from UXT, just change the link's text and URL.